- HOME
- システム・サービス解説
- アプリリリース(PWA)
アプリリリース(PWA)

最終更新日:2022年04月07日
オンラインサロンをスマートフォン上でアプリのように動作させる仕組み(PWA)を導入します。
ネイティブアプリに比べて低予算でリリースが可能
PWAは「Progressive Web Apps」の略で、オンラインサロンをスマートフォン向けのネイティブアプリ(iPhoneのApp Store、AndroidのGooglePlayストアなどでダウンロードできるアプリ)のように使える仕組みのことです。
ネイティブアプリに比べて審査や更新を必要とせず、スムーズな導入が可能です。
※ネイティブアプリとしてリリースしたい場合は、こちらをご確認ください。
ネイティブアプリと比べても遜色ない特長
AppStore/GooglePlayStoreにリリースするネイティブアプリリリースでは、開発費用や審査費用、保守点検費用と莫大な費用が発生しますが、PWA化であれば、一回の実装でiPhone/Android両方のスマートフォンに対応可能です。
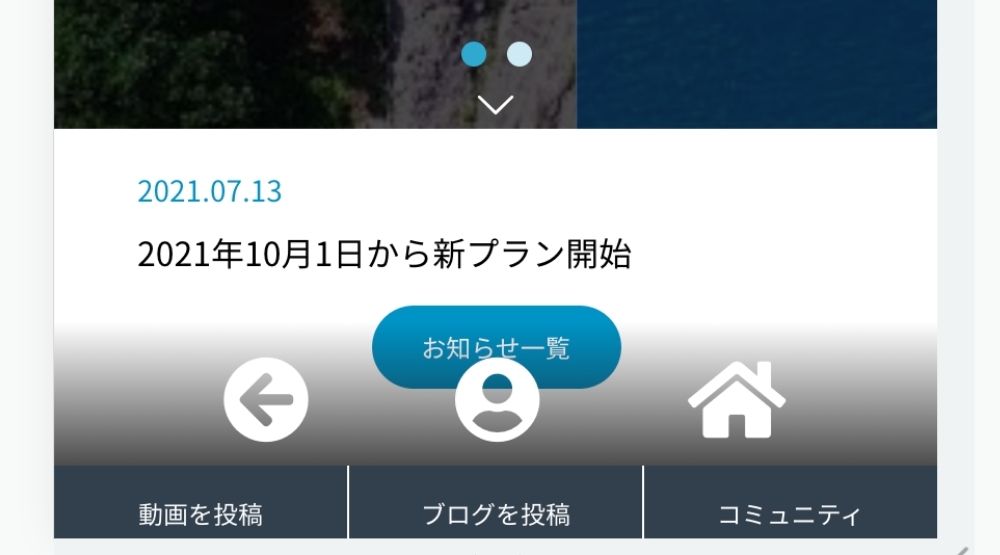
ブラウザからホーム画面に追加するだけでインストールは完了。
設定したアイコンがPWAアプリとしてホーム画面上に表示され、ユーザーはアプリとしてオンラインサロンを管理できます。
ユーザーはホーム画面からアプリをタップするだけでオンラインサロンにアクセスできるようになります。
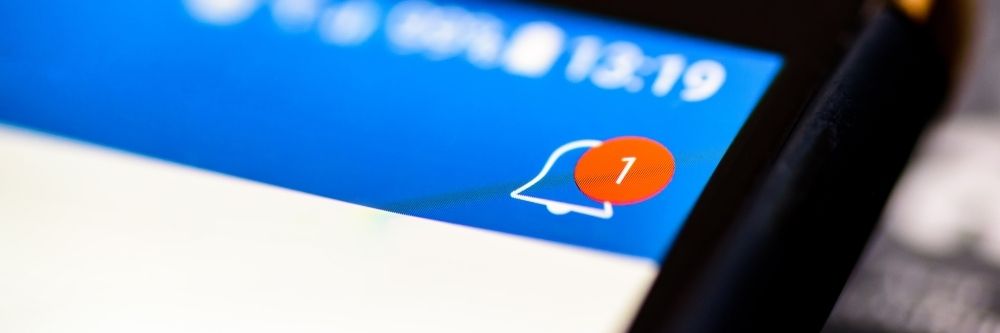
プッシュ通知を実装可能
ブラウザ開発ベースでは不可能な「プッシュ通知」を取り入れることが可能です。
オンラインサロン管理者からのお知らせやダイレクトメッセージなど、通知を受け取ることが可能です(別途開発)
※ 通知内容についてはご相談ください。
※ 一部未対応環境(デバイス)があります。全ての環境にプッシュ通知が必要な場合、ネイティブアプリ開発をご検討いただくか、ご相談ください。
インストールボタンを好きな場所に配置
インストールボタンを、マイページやコンテンツ内の好きな場所に配置(※1)できます。
Chromeの場合、オンラインサロンをスタートアップアプリに指定することも可能(※2)です。指定すると、PCを立ち上げ時に、自動でオンラインサロンが開きます。
※1 初期要件では Chrome でのみ動作します。その他ブラウザやiOSはご相談ください
※2 諸条件がございます。詳しくはお問い合わせください。